이번 포스트에서는 개인프로젝트 진행 중 nextSibling로 노드에 접근하여 데이터를 처리하는 과정에서 배운 점을 간략하게 정리한다.
자바스크립트에서 아래와 같이 노드 간의 관계를 이용하여 접근하는 방법이 있다.
1. parentNode : 부모 노드
2. childNodes : 자식 노드 리스트
3. firstChild : 첫 번째 자식 노드
4. lastChild : 마지막 자식 노드
5. nextSibling : 다음 형제 노드
6. previousSibling : 이전 형제 노드
이 중 나는 nextSibling을 사용하여 댓글의 다음 요소를 탐색해 해당 댓글의 마지막 부분에 대댓글 입력창을 넣어주는 로직을 짜고 있었다.
처음 페이지를 랜더링(처음 서버에 페이지 정보를 응답 받을 때)을 제외하고 서버에게 게시물 정보를 받아오는 로직은 거의 없다.
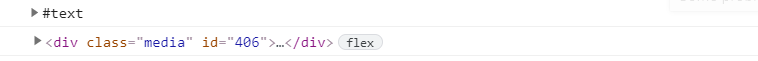
내가 문제가 됐었던 부분은 대댓글 입력창을 생성을 해야하는데, 서버에서 받아온 댓글 노드의 nextSibling은 #text로 뜨고 동적으로 만들어준 노드의 nextSibling은 다음 형제노드를 가리켜서 문제가 됐었다.
nextSibling은 공백이나 줄 바꿈도 하나의 노드로 인식하기 때문에 서버에서 가져온 노드의 정보 중 #text의 정보가 포함되는 문제가 있었다.
하나의 대댓글 입력창 생성 메서드를 가지고 이를 처리하려면 복잡해서 댓글 부분을 리펙토링 하려고 했는데, 리펙토링 도중 구글 검색으로 nextElementSibling을 알게되었다.
nextElementSibling은 nextSibling와 다르게 공백, 텍스트를 포함하지 않은 "Element(요소)"만 가져온다는 특징이 있다.
텍스트 노드를 대상으로 작업한다면 nextSibling을 사용하면 좋겠지만, 아니라면 nextElementSibling을 사용해서 어린이날 3시간 동안 삽질하는 필자처럼 되지 않기를 바란다...


결론 : 다음 형제 노드를 가져올 땐 nextElementSibling을 사용하자. 다만, 텍스트 노드를 다룰 땐 nextSibling을 사용하자
'프로그래밍 언어 > 자바스크립트' 카테고리의 다른 글
| [XMLHttpRequest/비동기 통식] xmlhttprequest 객체로 비동기 통신하기 (0) | 2021.03.24 |
|---|